반응형
웹 (web)과 앱 (App) 관련 기획 및 디자인 업무 협업 시 여러 가지 용어가 많은데요
실무에서 많이 사용되는 용어를 가지고 와보았습니다.
협업 시 어떤 디자인이나 기획 용어가 있고 어떻게 사용되는지 알아볼까요?
기본 용어
- UI (User Interface) : 사용자가 제품/서비스를 사용하는 시각적인 화면
- UX (User Experience) : 사용자 중심적으로 설계된 디자인 사용자 만족과 편의성을 고려
기획 단계 용어
- Benchmarking : 다른 웹 사이트나 웹페이지를 비교하여 최상의 실천 사례를 파악
- Back Office : 서비스 운영을 위한 관리자 페이지
- Wireframe : 디자인 요소의 배치, 구조 및 기능을 단순하게 표현
- Prototype : 설계가 끝난 화면이 어떻게 구동되는지 직접 실행해 볼 수 있는 데모형식
- IA : 정보구조도 (메뉴 구조)
웹 사이트 구성 용어
- Favicon : 웹 사이트나 웹페이지를 대표하는 작은 아이콘
- main : 웹 사이트를 처음 접속했을 때 나타나는 페이지
- Header : 웹 사이트를 스크롤하기 전에 상단 부분
- GNB : 상단에 위치하는 메뉴 바
- LNB : 특정 또는 페이지로 갈때 사용하는 작은 메뉴
- SNB : 상단 메뉴를 제외한 좌측 메뉴
- Fixed Menu Bar : 스크롤시 상단에 고정되어 머무는 메뉴바
- Visual : GNB 하단의 디자인적 요소가 가미된 이미지 또는 영역
- Contents : 사용자에게 제공되는 모든 정보 및 이미지
- FOOTER : 웹사이트나 웹 페이지의 맨 아래에 위치한 영역
UI 관련 용어
- Button : 사용자와 상호작용하는 데 사용버튼 별 액션
- Floating Button : 화면에 고정되어 머무는 버튼
- Text Input Box : 사용자 텍스트 입력 란
- Place holder : 짧은 구문으로 입력방식을 안내
- Inline Error : 사용자 입력 필드 또는 다른 UI 요소와 관련된 위치에서 나오는 문구
- Lablel : 입력필드 상단 혹은 좌측에 입력할 정보가 무엇인지 설명해 주는 문구
- Popup : 새 브라우저 창이 띄워지는 일반 팝업
- Modal : 현재 머무는 브라우저 창에 띄워지는 레이어 팝업
- Alert : 알림/경고창 등을 뜻하는 시스템 팝업
- Dimmed : 팝업이 뜨는 동시에 백그라운드 화면이 어두워지거나 밝아지는 효과
- Carousel : 다수의 이미지, 내용을 일렬로 나열되어 사용자에게 다양한 콘텐츠를 제공
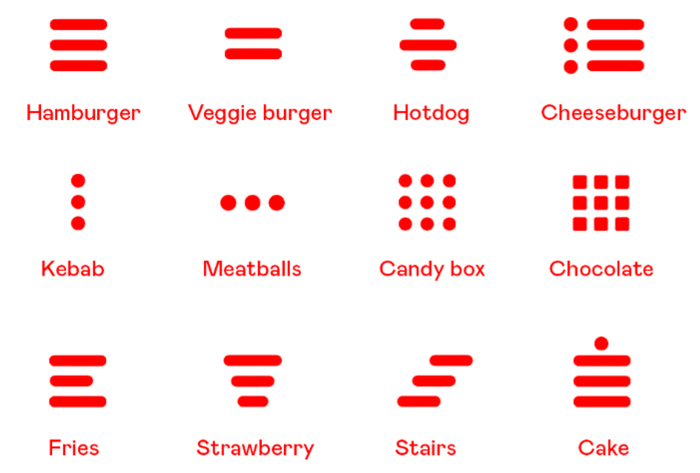
모바일 메뉴 아이콘

728x90
반응형
'it' 카테고리의 다른 글
| 디지털 대전환: 비즈니스와 삶의 패러다임 변화 (59) | 2023.11.24 |
|---|---|
| 갤럭시 탭 다양한 기능과 팁: 스마트 캡쳐, 멀티 윈도우, S 펜 활용법 (52) | 2023.11.23 |
| ASTC와 ETC2 : 텍스처 압축 포맷 (56) | 2023.11.16 |
| 데이터 사이언스와 데이터 분석: 현대 비즈니스의 핵심 (64) | 2023.11.12 |
| 가상화 기술과 컨테이너: 현대 데이터 센터의 혁신 (59) | 2023.11.11 |



